Animação de pulsação
Você pode usar animações em sua landing page colocando CSS e classes adequadas aos elementos escolhidos.
Adicionar código CSS
1. Faça login em sua conta na plataforma PageX e vá para o editor da sua landing page.
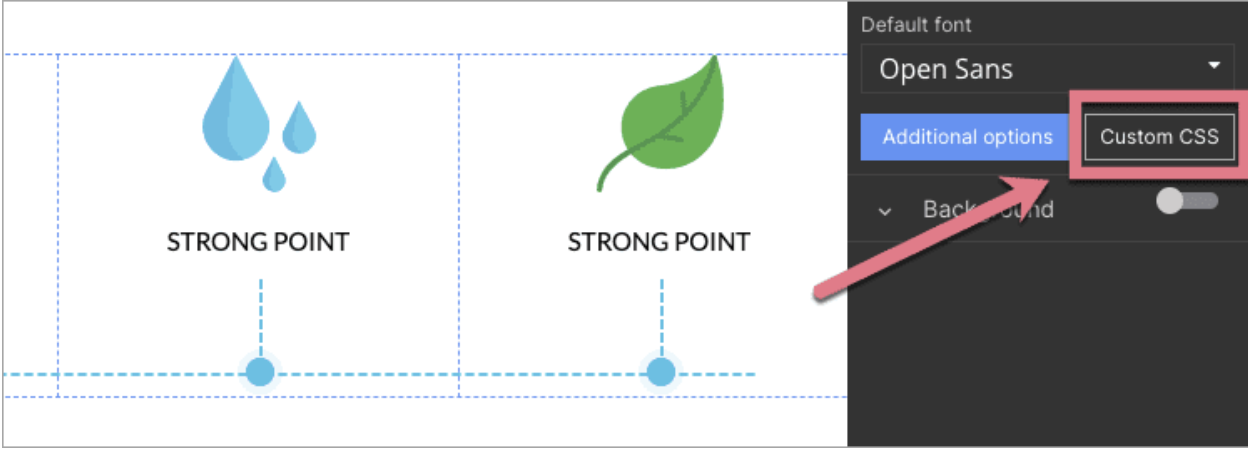
2. No editor, vá para Page Settings (você o encontrará no canto superior direito da barra de ferramentas) e clique em Custom CSS.

3. Adicione o código CSS indicado abaixo. Se você já tem outros códigos aqui, adicione-o abaixo deles e salve as alterações.
xxxxxxxxxx.pulsar-pagex { animation: pulsar-pagex 2s infinite;}@keyframes pulsar-pagex { 0% { transform: scale3d(1,1,1); transform: scale3d(1,1,1); } 50% { transform: scale3d(1.1,1.1,1.1); transform: scale3d(1.1,1.1,1.1); } 100% { transform: scale3d(1,1,1); transform: scale3d(1,1,1); }}Adicionar classes aos elementos da landing page
Depois de adicionar o código CSS, você pode escolher quais elementos da página deseja animar.
1. Entre no editor e selecione o elemento que deseja animar - pode ser uma imagem, ícone, texto, botão ou qualquer outro elemento.
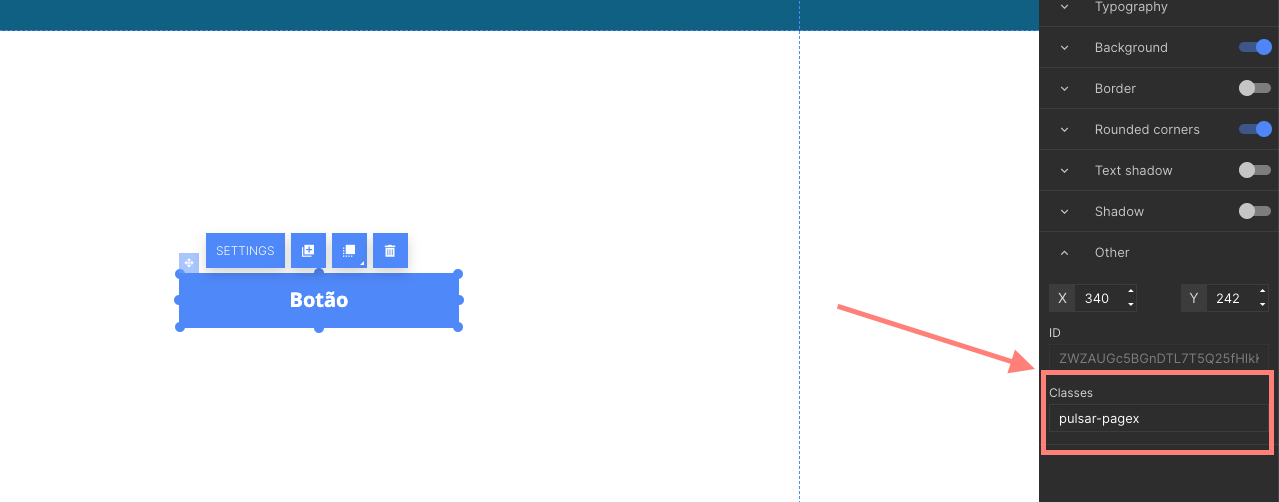
2. Na barra de ferramentas de widget à direita, insira pulsar-pagex no campo Classes. Faça o mesmo para cada elemento que deseja animar.

3. Publique sua landing page e verifique se a animação é exibida corretamente assim como o exemplo abaixo.